Đối với mỗi trang web, điều hướng trang website là vô cùng quan trọng. Nếu điều hướng thành công sẽ giúp tiếp cận người dùng nhanh và tạo thương hiệu, uy tín cho website. Vậy điều hướng là gì? Làm thế nào để điều hướng trang web hiệu quả? Hãy theo dõi bài viết dưới đây của chúng tôi để có câu trả lời chi tiết nhất.
Điều hướng website là gì?

Điều hướng website là gì?
Đối với mỗi trang web, điều hướng trang website là vô cùng quan trọng. Nếu điều hướng thành công sẽ giúp tiếp cận người dùng nhanh và tạo thương hiệu, uy tín cho website. Vậy điều hướng là gì? Làm thế nào để điều hướng trang web hiệu quả? Hãy theo dõi bài viết dưới đây của chúng tôi để có câu trả lời chi tiết nhất.
Điều hướng website là gì?

Điều hướng website là gì?
Điều hướng trang web hay còn gọi là cấu trúc liên kết nội bộ là các liên kết trên trang web để kết nối đến các trang khác nhau. Mục đích của điều hướng là cho phép người dùng tìm thấy thông tin họ cần trên trang web.
Đồng thời, công cụ tìm kiếm của Google cũng sử dụng điều hướng để đánh giá và lập chỉ mục cho các trang. Mọi người trỏ đến trang web để làm cho Google biết nội dung của trang web. Đồng thời, bạn phải đánh giá trang web một cách khách quan và sự liên quan của nó với các trang khác trên website.
Về mặt kỹ thuật, điều hướng trang web là một tập hợp các thành phần tạo nên giao diện người dùng, giúp khách truy cập tìm thấy nội dung và tính năng trên một trang web. Điều hướng không chỉ cho phép người dùng di chuyển từ trang này sang trang khác mà còn giúp người dùng hiểu mối quan hệ giữa các trang riêng lẻ.
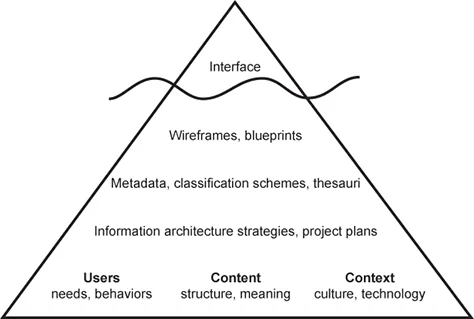
Như chia sẻ của chuyên gia phân tích AI – Nathaniel Davis trong một bài viết về vấn đề UX. Kiến trúc thông tin của một trang web được chia thành 2 phần lớn của một tảng băng trôi. Điều hướng trang web giống như phần nổi của tảng băng trôi, chúng được coi là kiến trúc thông tin (IA) của một trang web.
Xem thêm các bài viết liên quan So sánh website
Điều hướng phụ trên một website là gì?
Điều hướng thứ cấp – còn được gọi là điều hướng cục bộ – là giao diện nơi khách truy cập có thể tìm thấy các danh mục có trang web kiến trúc thông tin (IA) cấp thấp hơn. Đây thường là các danh mục con điển hình của các liên kết điều hướng chính.
Ví dụ: trên trang web Shockz – một thương hiệu tai nghe thể thao chuyên nghiệp, menu điều hướng chính chứa phần tử điều hướng “Sản phẩm”. Khi bạn di chuột vào phần điều hướng “Sản phẩm”, menu điều hướng phụ xuất hiện và hiển thị nhiều điều hướng phụ (các mục nhỏ) để bạn có thể nhấp vào các dòng sản phẩm của Shockz như: “Openswim”, “Openrun Pro”, “Openrun” , “Openmove”.
Tầm quan trọng của điều hướng website là gì?
– Điều hướng hỗ trợ Google bot dễ dàng khám phá, lập chỉ mục các trang và hiểu nội dung trang web.
– Điều hướng giúp người dùng nhanh chóng đến trang mong muốn, tìm kiếm thông tin/nội dung mình cần.
– Điều hướng website tốt sẽ cải thiện trải nghiệm người dùng, giữ họ online lâu hơn và có nhiều tương tác trực tiếp hơn (đặt hàng, để lại lời khuyên, chat trực tuyến…). Nhờ đó, website sẽ thu hút được nhiều lượt truy cập hơn.
– Nhờ điều hướng chuẩn, khách hàng cũng dễ dàng tiếp cận với sản phẩm/dịch vụ của công ty, giúp nâng cao giá trị thương hiệu của công ty và tăng doanh thu.
Lợi ích của việc điều hướng website hiệu quả
Điều hướng thành công giúp người dùng tới nơi cần đến nhanh nhất
Các bước điều hướng trên trang web được phản ánh trong các nhấp chuột của người dùng. Vì vậy, khi họ điều hướng thành công, nó sẽ giúp người dùng đến được nơi họ cần đến một cách dễ dàng và nhanh chóng nhất.
Giúp website tăng lượng truy cập, tăng doanh số
Khi người dùng hài lòng với trải nghiệm khi truy cập website, đồng nghĩa với việc họ cũng ở lại website lâu hơn, có nhiều tương tác hơn. Từ đó dẫn đến tăng lượng truy cập và tăng doanh số bán hàng cho website.
Điều hướng website thành công giúp phát triển giá trị thương hiệu
Điều hướng trang web thành công giúp người dùng dễ dàng xem và truy cập các dịch vụ và sản phẩm được cung cấp bởi trang web. Từ đó, họ sẽ thực hiện các bước mua hàng hoặc sử dụng dịch vụ. Điều này làm tăng giá của quy trình kinh doanh và giá trị thương hiệu cho các công ty và tổ chức.
Làm thế nào để cải thiện điều hướng website?

Điều hướng website là gì?
Điều hướng website theo cấp bậc nội dung
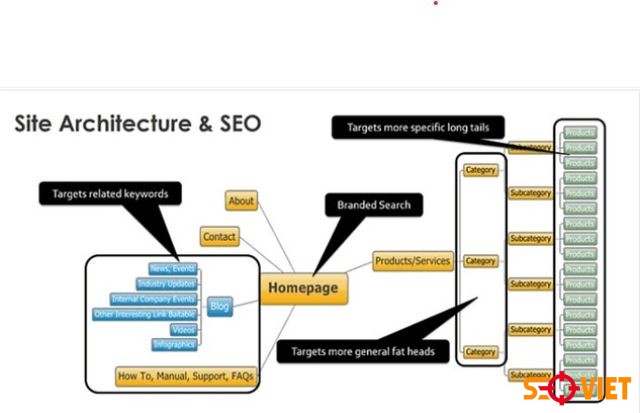
Điều hướng một trang web theo phân cấp nội dung tương tự như cách bạn tìm kiếm một nội dung cụ thể trong một cuốn sách, điều đầu tiên là tìm kiếm mục lục. Làm thế nào để điều hướng hiệu quả.
Tương tự như một trang web, bạn sử dụng hệ thống phân cấp trang để sắp xếp nội dung cho phù hợp với công cụ tìm kiếm và người dùng.
Liên kết giữa trang tiếp thị và trang sản phẩm
Một số công ty cung cấp nhiều dịch vụ và sản phẩm sử dụng nhiều cách để liên kết trang tiếp thị với trang sản phẩm đích. Điều này có thể thực hiện bằng cách đăng tải lên mạng xã hội, diễn đàn, hướng dẫn cách sử dụng sản phẩm,…
Sử dụng tham số theo dõi trong URL
Các chuyên gia tối ưu hóa khả năng sử dụng và chuyển đổi theo dõi hành vi của người dùng theo nhiều cách khác nhau. Điều này liên quan đến việc sử dụng các tham số để theo dõi các URL trên trang web của bạn. Điều này có thể gây ra một số vấn đề với nội dung trùng lặp trên trang.
Bạn có thể giải quyết điều này bằng cách:
- Tự trích dẫn
- Tránh dùng thông số theo dõi trong URL.
Ưu tiên các liên kết đầu tiên
Nếu một trang web chứa 2 liên kết dẫn đến cùng một URL, điều đó sẽ khiến Google khó thu thập dữ liệu. Nó sẽ coi nó là một liên kết trùng lặp và bỏ qua nó.
Do đó, hãy cân nhắc thứ tự code và ưu tiên nội dung chính trước. CSS có thể được sử dụng để điều hướng các liên kết.
Điều hướng website sử dụng hiệu ứng JavaScript
Đôi khi sẽ có các liên kết được trình bày qua JavaScript. Tuy nhiên, thật không may là công cụ tìm kiếm Google không có lập trình để đọc JavaScript. Do đó, điều này có nghĩa là các liên kết này hoàn toàn không hoạt động. Và cũng không được Google lập chỉ mục.
Tuy nhiên, người làm SEO có thể tìm cách tránh JavaScript. Theo các chuyên gia, tác dụng của JavaScript là giúp người dùng nâng cao trải nghiệm trên website. Theo nghiên cứu, nó được để lại thông qua một nền tảng trung gian nơi JavaScript có thể được sử dụng nhưng không ảnh hưởng đến thứ hạng tìm kiếm.
Xử lý điều hướng cho website lớn
Đối với các trang web hiệu suất cao, việc quản lý một trang web bán hàng với nội dung khác nhau sẽ khiến bạn đau đầu. Tuy nhiên, bạn vẫn có thể tạo sơ đồ trang web XML để bạn có thể lập chỉ mục tất cả các trang. Nhưng vấn đề thiếu liên kết chéo giữa các nội dung trang web có thể gây ra khoảng trống giữa các trang.
Bạn hoàn toàn có thể tham khảo cách điều hướng sau:
- Phân quyền quản lý từng mảng nhỏ
- Sử dụng công cụ và xây dựng công cụ
- Sử dụng cách tiếp cận từng bước
Các loại điều hướng website
Điều hướng là một trong những thành phần thiết kế quan trọng nhất, nếu không muốn nói là quan trọng nhất của một trang web. Nó cũng ảnh hưởng đến việc khách truy cập sẽ truy cập trang web của bạn và duyệt hay sẽ nhấp vào nút “Quay lại”.
Vì vậy, cách bạn tạo cấu trúc điều hướng trang web của mình phụ thuộc vào đối tượng mục tiêu của bạn. Từ đó, bạn có thể chọn định dạng điều hướng trang web mà bạn cho là trực quan và dễ tiếp cận nhất đối với người dùng. Sau đây là một số kiểu điều hướng trang web phổ biến, sẵn có mà bạn có thể tham khảo và lựa chọn cho trang web của mình.
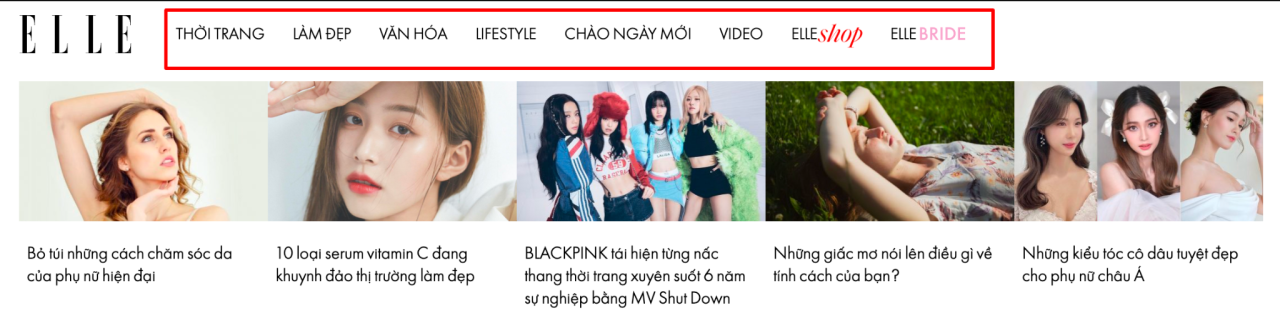
Thanh điều hướng theo chiều ngang

Thanh điều hướng ngang là menu điều hướng trang web phổ biến nhất. Nó hiển thị các trang điều hướng chính cạnh nhau và đặt chúng trong tiêu đề trang web. Nhiều trang web có các phần giống nhau, chẳng hạn như “Giới thiệu”, “Sản phẩm”, “Giá cả” và “Liên hệ” vì đó là những gì khách truy cập muốn tìm hiểu về trang web đó. Tuy nhiên, các trang web không nhất thiết phải sử dụng và sắp xếp thông tin theo cách điều hướng phổ biến này.
Menu điều hướng Dropdown (menu thả xuống)
Còn được gọi là menu kéo xuống, menu thả xuống lý tưởng cho các trang web giàu nội dung với lượng kiến trúc thông tin (IA) phức tạp.
Nếu trang chứa nhiều liên kết đến các trang trong thanh điều hướng, bạn không thể liệt kê tất cả chúng cạnh nhau. Vì nếu bạn bày tất cả ra thì nhìn lộn xộn và không thể điều chỉnh tất cả cho vừa với chiều ngang. Thay vào đó, hãy liệt kê các mục quan trọng nhất hoặc chung chung trên thanh điều hướng cấp cao và đặt phần còn lại trong trình đơn thả xuống.
Sephora là một ví dụ tuyệt vời về menu thả xuống. Lý do Sephora sử dụng loại điều hướng web này là vì nó cung cấp rất nhiều sản phẩm và dịch vụ.
Như bạn có thể thấy trên trang web của Sephora, một menu thả xuống xuất hiện khi bạn di chuột qua một trong các danh mục điều hướng chính. Trình đơn thả xuống chứa tất cả các danh mục danh mục cụ thể trên trang web.
Menu điều hướng dạng hamburger
Menu Hamburger là loại menu phổ biến nhất trong thiết kế trang web di động. Với loại menu điều hướng này, các thành phần điều hướng thường được hiển thị theo chiều ngang và được đặt trên màn hình lớn hơn và thu gọn sau các nút bánh hamburger trên kích thước màn hình nhỏ hơn.
Khi khách truy cập nhấp vào biểu tượng có ba đường kẻ này (giống như bánh hamburger), các liên kết điều hướng sẽ xuất hiện dưới dạng menu thả xuống dọc hoặc xuất hiện theo chiều ngang. Kiểu thiết kế này lý tưởng cho các ứng dụng di động hoặc trang web có không gian màn hình hạn chế.
Hãy xem menu hamburger trên trang web di động của Adidas Việt Nam.
Thiết kế thanh điều hướng website
Thanh điều hướng website nên bao gồm những gì?
Với tất cả các trang trên trang web của bạn, thật khó để xác định trang nào đủ quan trọng để trở thành một phần của điều hướng chung. Vì mục đích SEO và trải nghiệm người dùng, Orbit Media khuyên bạn nên giới hạn thanh điều hướng của mình ở mức tối đa 7 thành phần.
Vì vậy, làm thế nào để bạn bắt đầu thu hẹp phạm vi thông tin cho trang web của mình? Tham khảo ý kiến của các bộ phận khác trong công ty và lựa chọn các đề xuất để cải thiện trang web. Tuy nhiên, đây chỉ là ý kiến của họ, điều quan trọng cuối cùng của bạn là hãy quan tâm đến những người truy cập website của mình và từ đó xác định hướng đi tốt nhất.
Sắp xếp thứ tự các mục điều hướng như thế nào là phù hợp cho website?
Thứ tự là quan trọng trong điều hướng trang web. Các nghiên cứu về nhận thức cung cấp bằng chứng cho thấy người xem trang web có xu hướng nhớ các liên kết ở phần đầu và phần cuối của một điều hướng sâu sắc nhất. Đây thường được gọi là hiệu ứng ưu tiên và mới nhất, đề cập đến hiện tượng các từ được hiển thị đầu tiên hoặc cuối cùng trong danh sách có xu hướng thu hút nhiều sự chú ý của người xem hơn.
Vì vậy, đối với trang web của bạn, bạn nên lập kế hoạch những yếu tố nào bạn đặt ở những vị trí này (đầu tiên và cuối cùng). Hãy suy nghĩ về những gì quan trọng nhất đối với khách truy cập nổi bật của bạn.
Diễn đạt các tùy chọn điều hướng như thế nào?
Cách bạn xây dựng các tùy chọn điều hướng tùy thuộc vào loại hình doanh nghiệp hoặc tổ chức của bạn. Bạn có thể chọn cách đơn giản hoặc thử nghiệm với các mẫu sáng tạo hơn.
Điều quan trọng nhất cần nhớ khi chọn từ để sử dụng trong các liên kết điều hướng chính của bạn là trước tiên hãy nghĩ về các thuật ngữ mà khách hàng của bạn sẽ sử dụng để mô tả các trang này. Sau đó nghĩ về tối ưu hóa công cụ tìm kiếm.
Những ví dụ về thanh điều hướng website
Như đã đề cập ở trên, không có cách nào “đúng” để tạo thanh điều hướng trang web, miễn là nó cho phép khách truy cập tìm thấy thông tin họ đang tìm kiếm và nhắc họ thực hiện hành động – như mua hàng, quyên góp, tạo tài khoản và những thứ tương tự. Xem các ví dụ đã làm như vậy dưới đây.
Dior
Dior có một thanh điều hướng ngang tối giản được thiết kế để bán hoặc cung cấp cho khách hàng quyền truy cập vào hai danh mục chính mà họ kinh doanh. Với menu điều hướng ngang theo hướng từ bên trái, các mục sản phẩm chính được Dior phân loại là “Thời trang & Phụ kiện” và “Nước hoa & Sắc đẹp”, sau đó là logo ở giữa, bên phải có biểu tượng khung tìm kiếm. Là một thiết kế đơn giản nhưng lại dễ dàng hướng khách hàng đến với sản phẩm của bạn một cách nhanh chóng.
NWP
NWP là một trang thương mại điện tử khác có thanh điều hướng nằm ngang. Không giống như Dior, thanh điều hướng của NWP là một menu kết hợp. Khi trang tải, bạn chỉ có thể thấy các liên kết điều hướng chính. Tuy nhiên, nếu bạn di chuột qua phần “Mua sắm”, một trình đơn thả xuống sẽ xuất hiện với các danh mục phụ khác nhau về quần áo mà bạn có thể mua trên trang web.
Các phương pháp điều hướng website tốt nhất

Không có kiểu thiết kế điều hướng trang web nào là đúng hay sai, nhưng sẽ có “nguyên tắc vàng” về điều hướng trang web. Nhà tư vấn khả năng sử dụng Steve Krug đã viết một cuốn sách dựa trên quan điểm này. Để cho phép người dùng dễ dàng điều hướng trang web của bạn mà không cảm thấy khó chịu, hãy xem các phương pháp hay nhất bên dưới.
Hãy nhất quán
Hãy nhất quán trong cách định dạng và thiết kế giao diện điều hướng của bạn. Tính nhất quán của các ý tưởng không phải vì mục đích nhất quán, nó nhằm vào sự hiểu biết hiện tại và mong đợi của khách truy cập.
Giả sử trên trang web của bạn, các liên kết sẽ có màu đen và được gạch chân khi người dùng di chuột qua chúng và đó phải là phong cách chung cho tất cả các liên kết điều hướng trên mọi trang trong trang web của bạn. Nếu không, khách truy cập sẽ không biết văn bản nào có siêu liên kết và văn bản nào không có trong menu điều hướng của bạn.
Lưu ý rằng menu điều hướng chính và menu điều hướng phụ của Madewell đều có kiểu liên kết nhất quán. Các tiêu đề nhỏ hơn và không được in đậm trong menu điều hướng phụ chính là dấu hiệu trực quan cho thấy các liên kết này có tầm quan trọng thứ yếu.\ Thiết kế phù hợp cho mọi kích thước màn hình
Năm nay, với hơn một nửa lưu lượng truy cập của công cụ tìm kiếm không phải trả tiền đến từ thiết bị di động, việc tối ưu hóa trang web của bạn cho thiết bị di động và các kích thước màn hình khác chưa bao giờ quan trọng hơn thế. Điều đó bao gồm các menu điều hướng của bạn.
Khi thiết kế điều hướng trang web, hãy bắt đầu bằng cách nghĩ đến thiết bị di động trước. Bắt đầu với kích thước màn hình nhỏ nhất, hãy ưu tiên những liên kết nào quan trọng nhất để đưa vào điều hướng chính của bạn và sắp xếp chúng theo thứ tự nào. Bạn cũng sẽ cần phải quyết định những tính năng điều hướng nào là cần thiết trên thiết bị di động, chẳng hạn như các nút bánh hamburger và cách chúng có thể phù hợp với thiết kế của máy tính xách tay của bạn. Điều này cung cấp cho bạn ý tưởng rõ ràng về những trang web và tính năng điều hướng nào là quan trọng nhất khi chuyển sang thiết kế màn hình lớn hơn.
Tăng khả năng truy cập cho thông tin quan trọng nhất
Bạn đã bao giờ nghe nói về quy tắc ba lần nhấp chưa? Ý tưởng là bất kỳ cấu trúc điều hướng trang web nào cũng phải cho phép ai đó truy cập bất kỳ trang nào trên trang web và tìm thấy những gì họ cần chỉ trong vòng ba lần nhấp.
Mặc dù ý tưởng này đã xuất hiện từ lâu trong thế giới của các nhà thiết kế web, nhưng phần lớn nó vẫn còn nhiều nghi vấn. Trên thực tế, một nghiên cứu đã chỉ ra rằng người dùng không có khả năng hoàn thành một tác vụ sau 3 lần nhấp mà là sau 12 lần nhấp. Biểu đồ bên dưới cho thấy một số người dùng tiếp tục cố gắng tìm nội dung họ muốn sau 25 lần nhấp.
Thiết kế thanh điều hướng website phù hợp với bạn
Thiết kế thanh điều hướng trang web yêu cầu xem xét cẩn thận khách truy cập và mục tiêu trang web của bạn. Đảm bảo rằng khách hàng và bot của công cụ tìm kiếm có thể tìm thấy nội dung hoặc chức năng mà họ đang tìm kiếm và hiểu mối quan hệ giữa các trang. Như vậy, họ sẽ tiếp tục duyệt và thực hiện các hành động mong muốn trên trang web của bạn – như tạo tài khoản hoặc hoàn tất mua hàng – thay vì trở nên thất vọng và thích thú.
Điều hướng trang web hay còn gọi là cấu trúc liên kết nội bộ là các liên kết trên trang web để kết nối đến các trang khác nhau. Mục đích của điều hướng là cho phép người dùng tìm thấy thông tin họ cần trên trang web.
Đồng thời, công cụ tìm kiếm của Google cũng sử dụng điều hướng để đánh giá và lập chỉ mục cho các trang. Mọi người trỏ đến trang web để làm cho Google biết nội dung của trang web. Đồng thời, bạn phải đánh giá trang web một cách khách quan và sự liên quan của nó với các trang khác trên website.
Về mặt kỹ thuật, điều hướng trang web là một tập hợp các thành phần tạo nên giao diện người dùng, giúp khách truy cập tìm thấy nội dung và tính năng trên một trang web. Điều hướng không chỉ cho phép người dùng di chuyển từ trang này sang trang khác mà còn giúp người dùng hiểu mối quan hệ giữa các trang riêng lẻ.
Như chia sẻ của chuyên gia phân tích AI – Nathaniel Davis trong một bài viết về vấn đề UX. Kiến trúc thông tin của một trang web được chia thành 2 phần lớn của một tảng băng trôi. Điều hướng trang web giống như phần nổi của tảng băng trôi, chúng được coi là kiến trúc thông tin (IA) của một trang web.
Điều hướng phụ trên một website là gì?
Điều hướng thứ cấp – còn được gọi là điều hướng cục bộ – là giao diện nơi khách truy cập có thể tìm thấy các danh mục có trang web kiến trúc thông tin (IA) cấp thấp hơn. Đây thường là các danh mục con điển hình của các liên kết điều hướng chính.
Ví dụ: trên trang web Shockz – một thương hiệu tai nghe thể thao chuyên nghiệp, menu điều hướng chính chứa phần tử điều hướng “Sản phẩm”. Khi bạn di chuột vào phần điều hướng “Sản phẩm”, menu điều hướng phụ xuất hiện và hiển thị nhiều điều hướng phụ (các mục nhỏ) để bạn có thể nhấp vào các dòng sản phẩm của Shockz như: “Openswim”, “Openrun Pro”, “Openrun” , “Openmove”.
Lợi ích của việc điều hướng website hiệu quả
Điều hướng thành công giúp người dùng tới nơi cần đến nhanh nhất
Các bước điều hướng trên trang web được phản ánh trong các nhấp chuột của người dùng. Vì vậy, khi họ điều hướng thành công, nó sẽ giúp người dùng đến được nơi họ cần đến một cách dễ dàng và nhanh chóng nhất.
Giúp website tăng lượng truy cập, tăng doanh số
Khi người dùng hài lòng với trải nghiệm khi truy cập website, đồng nghĩa với việc họ cũng ở lại website lâu hơn, có nhiều tương tác hơn. Từ đó dẫn đến tăng lượng truy cập và tăng doanh số bán hàng cho website.
Điều hướng website thành công giúp phát triển giá trị thương hiệu
Điều hướng trang web thành công giúp người dùng dễ dàng xem và truy cập các dịch vụ và sản phẩm được cung cấp bởi trang web. Từ đó, họ sẽ thực hiện các bước mua hàng hoặc sử dụng dịch vụ. Điều này làm tăng giá của quy trình kinh doanh và giá trị thương hiệu cho các công ty và tổ chức.
Làm thế nào để cải thiện điều hướng website?
Điều hướng website theo cấp bậc nội dung
Điều hướng một trang web theo phân cấp nội dung tương tự như cách bạn tìm kiếm một nội dung cụ thể trong một cuốn sách, điều đầu tiên là tìm kiếm mục lục. Làm thế nào để điều hướng hiệu quả.
Tương tự như một trang web, bạn sử dụng hệ thống phân cấp trang để sắp xếp nội dung cho phù hợp với công cụ tìm kiếm và người dùng.
Liên kết giữa trang tiếp thị và trang sản phẩm
Một số công ty cung cấp nhiều dịch vụ và sản phẩm sử dụng nhiều cách để liên kết trang tiếp thị với trang sản phẩm đích. Điều này có thể thực hiện bằng cách đăng tải lên mạng xã hội, diễn đàn, hướng dẫn cách sử dụng sản phẩm,…
Sử dụng tham số theo dõi trong URL
Các chuyên gia tối ưu hóa khả năng sử dụng và chuyển đổi theo dõi hành vi của người dùng theo nhiều cách khác nhau. Điều này liên quan đến việc sử dụng các tham số để theo dõi các URL trên trang web của bạn. Điều này có thể gây ra một số vấn đề với nội dung trùng lặp trên trang.
Bạn có thể giải quyết điều này bằng cách:
- Tự trích dẫn
- Tránh dùng thông số theo dõi trong URL.
Ưu tiên các liên kết đầu tiên
Nếu một trang web chứa 2 liên kết dẫn đến cùng một URL, điều đó sẽ khiến Google khó thu thập dữ liệu. Nó sẽ coi nó là một liên kết trùng lặp và bỏ qua nó.
Do đó, hãy cân nhắc thứ tự code và ưu tiên nội dung chính trước. CSS có thể được sử dụng để điều hướng các liên kết.
Điều hướng website sử dụng hiệu ứng JavaScript
Đôi khi sẽ có các liên kết được trình bày qua JavaScript. Tuy nhiên, thật không may là công cụ tìm kiếm Google không có lập trình để đọc JavaScript. Do đó, điều này có nghĩa là các liên kết này hoàn toàn không hoạt động. Và cũng không được Google lập chỉ mục.
Tuy nhiên, người làm SEO có thể tìm cách tránh JavaScript. Theo các chuyên gia, tác dụng của JavaScript là giúp người dùng nâng cao trải nghiệm trên website. Theo nghiên cứu, nó được để lại thông qua một nền tảng trung gian nơi JavaScript có thể được sử dụng nhưng không ảnh hưởng đến thứ hạng tìm kiếm.
Xử lý điều hướng cho website lớn
Đối với các trang web hiệu suất cao, việc quản lý một trang web bán hàng với nội dung khác nhau sẽ khiến bạn đau đầu. Tuy nhiên, bạn vẫn có thể tạo sơ đồ trang web XML để bạn có thể lập chỉ mục tất cả các trang. Nhưng vấn đề thiếu liên kết chéo giữa các nội dung trang web có thể gây ra khoảng trống giữa các trang.
Bạn hoàn toàn có thể tham khảo cách điều hướng sau:
- Phân quyền quản lý từng mảng nhỏ
- Sử dụng công cụ và xây dựng công cụ
- Sử dụng cách tiếp cận từng bước
Các loại điều hướng website
Điều hướng là một trong những thành phần thiết kế quan trọng nhất, nếu không muốn nói là quan trọng nhất của một trang web. Nó cũng ảnh hưởng đến việc khách truy cập sẽ truy cập trang web của bạn và duyệt hay sẽ nhấp vào nút “Quay lại”.
Vì vậy, cách bạn tạo cấu trúc điều hướng trang web của mình phụ thuộc vào đối tượng mục tiêu của bạn. Từ đó, bạn có thể chọn định dạng điều hướng trang web mà bạn cho là trực quan và dễ tiếp cận nhất đối với người dùng. Sau đây là một số kiểu điều hướng trang web phổ biến, sẵn có mà bạn có thể tham khảo và lựa chọn cho trang web của mình.
Thanh điều hướng theo chiều ngang
Thanh điều hướng ngang là menu điều hướng trang web phổ biến nhất. Nó hiển thị các trang điều hướng chính cạnh nhau và đặt chúng trong tiêu đề trang web. Nhiều trang web có các phần giống nhau, chẳng hạn như “Giới thiệu”, “Sản phẩm”, “Giá cả” và “Liên hệ” vì đó là những gì khách truy cập muốn tìm hiểu về trang web đó. Tuy nhiên, các trang web không nhất thiết phải sử dụng và sắp xếp thông tin theo cách điều hướng phổ biến này.
Menu điều hướng Dropdown (menu thả xuống)
Còn được gọi là menu kéo xuống, menu thả xuống lý tưởng cho các trang web giàu nội dung với lượng kiến trúc thông tin (IA) phức tạp.
Nếu trang chứa nhiều liên kết đến các trang trong thanh điều hướng, bạn không thể liệt kê tất cả chúng cạnh nhau. Vì nếu bạn bày tất cả ra thì nhìn lộn xộn và không thể điều chỉnh tất cả cho vừa với chiều ngang. Thay vào đó, hãy liệt kê các mục quan trọng nhất hoặc chung chung trên thanh điều hướng cấp cao và đặt phần còn lại trong trình đơn thả xuống.
Sephora là một ví dụ tuyệt vời về menu thả xuống. Lý do Sephora sử dụng loại điều hướng web này là vì nó cung cấp rất nhiều sản phẩm và dịch vụ.
Như bạn có thể thấy trên trang web của Sephora, một menu thả xuống xuất hiện khi bạn di chuột qua một trong các danh mục điều hướng chính. Trình đơn thả xuống chứa tất cả các danh mục danh mục cụ thể trên trang web.
Menu điều hướng dạng hamburger
Menu Hamburger là loại menu phổ biến nhất trong thiết kế trang web di động. Với loại menu điều hướng này, các thành phần điều hướng thường được hiển thị theo chiều ngang và được đặt trên màn hình lớn hơn và thu gọn sau các nút bánh hamburger trên kích thước màn hình nhỏ hơn.
Khi khách truy cập nhấp vào biểu tượng có ba đường kẻ này (giống như bánh hamburger), các liên kết điều hướng sẽ xuất hiện dưới dạng menu thả xuống dọc hoặc xuất hiện theo chiều ngang. Kiểu thiết kế này lý tưởng cho các ứng dụng di động hoặc trang web có không gian màn hình hạn chế.
Hãy xem menu hamburger trên trang web di động của Adidas Việt Nam.
Cấu trúc và điều hướng Website
Thiết kế thanh điều hướng website
Thanh điều hướng website nên bao gồm những gì?
Với tất cả các trang trên trang web của bạn, thật khó để xác định trang nào đủ quan trọng để trở thành một phần của điều hướng chung. Vì mục đích SEO và trải nghiệm người dùng, Orbit Media khuyên bạn nên giới hạn thanh điều hướng của mình ở mức tối đa 7 thành phần.
Vì vậy, làm thế nào để bạn bắt đầu thu hẹp phạm vi thông tin cho trang web của mình? Tham khảo ý kiến của các bộ phận khác trong công ty và lựa chọn các đề xuất để cải thiện trang web. Tuy nhiên, đây chỉ là ý kiến của họ, điều quan trọng cuối cùng của bạn là hãy quan tâm đến những người truy cập website của mình và từ đó xác định hướng đi tốt nhất.
Sắp xếp thứ tự các mục điều hướng như thế nào là phù hợp cho website?
Thứ tự là quan trọng trong điều hướng trang web. Các nghiên cứu về nhận thức cung cấp bằng chứng cho thấy người xem trang web có xu hướng nhớ các liên kết ở phần đầu và phần cuối của một điều hướng sâu sắc nhất. Đây thường được gọi là hiệu ứng ưu tiên và mới nhất, đề cập đến hiện tượng các từ được hiển thị đầu tiên hoặc cuối cùng trong danh sách có xu hướng thu hút nhiều sự chú ý của người xem hơn.
Vì vậy, đối với trang web của bạn, bạn nên lập kế hoạch những yếu tố nào bạn đặt ở những vị trí này (đầu tiên và cuối cùng). Hãy suy nghĩ về những gì quan trọng nhất đối với khách truy cập nổi bật của bạn.
Diễn đạt các tùy chọn điều hướng như thế nào?
Cách bạn xây dựng các tùy chọn điều hướng tùy thuộc vào loại hình doanh nghiệp hoặc tổ chức của bạn. Bạn có thể chọn cách đơn giản hoặc thử nghiệm với các mẫu sáng tạo hơn.
Điều quan trọng nhất cần nhớ khi chọn từ để sử dụng trong các liên kết điều hướng chính của bạn là trước tiên hãy nghĩ về các thuật ngữ mà khách hàng của bạn sẽ sử dụng để mô tả các trang này. Sau đó nghĩ về tối ưu hóa công cụ tìm kiếm.
Những ví dụ về thanh điều hướng website
Như đã đề cập ở trên, không có cách nào “đúng” để tạo thanh điều hướng trang web, miễn là nó cho phép khách truy cập tìm thấy thông tin họ đang tìm kiếm và nhắc họ thực hiện hành động – như mua hàng, quyên góp, tạo tài khoản và những thứ tương tự. Xem các ví dụ đã làm như vậy dưới đây.
Dior
Dior có một thanh điều hướng ngang tối giản được thiết kế để bán hoặc cung cấp cho khách hàng quyền truy cập vào hai danh mục chính mà họ kinh doanh. Với menu điều hướng ngang theo hướng từ bên trái, các mục sản phẩm chính được Dior phân loại là “Thời trang & Phụ kiện” và “Nước hoa & Sắc đẹp”, sau đó là logo ở giữa, bên phải có biểu tượng khung tìm kiếm. Là một thiết kế đơn giản nhưng lại dễ dàng hướng khách hàng đến với sản phẩm của bạn một cách nhanh chóng.
NWP
NWP là một trang thương mại điện tử khác có thanh điều hướng nằm ngang. Không giống như Dior, thanh điều hướng của NWP là một menu kết hợp. Khi trang tải, bạn chỉ có thể thấy các liên kết điều hướng chính. Tuy nhiên, nếu bạn di chuột qua phần “Mua sắm”, một trình đơn thả xuống sẽ xuất hiện với các danh mục phụ khác nhau về quần áo mà bạn có thể mua trên trang web.
Các phương pháp điều hướng website tốt nhất
Không có kiểu thiết kế điều hướng trang web nào là đúng hay sai, nhưng sẽ có “nguyên tắc vàng” về điều hướng trang web. Nhà tư vấn khả năng sử dụng Steve Krug đã viết một cuốn sách dựa trên quan điểm này. Để cho phép người dùng dễ dàng điều hướng trang web của bạn mà không cảm thấy khó chịu, hãy xem các phương pháp hay nhất bên dưới.
Hãy nhất quán
Hãy nhất quán trong cách định dạng và thiết kế giao diện điều hướng của bạn. Tính nhất quán của các ý tưởng không phải vì mục đích nhất quán, nó nhằm vào sự hiểu biết hiện tại và mong đợi của khách truy cập.
Giả sử trên trang web của bạn, các liên kết sẽ có màu đen và được gạch chân khi người dùng di chuột qua chúng và đó phải là phong cách chung cho tất cả các liên kết điều hướng trên mọi trang trong trang web của bạn. Nếu không, khách truy cập sẽ không biết văn bản nào có siêu liên kết và văn bản nào không có trong menu điều hướng của bạn.
Lưu ý rằng menu điều hướng chính và menu điều hướng phụ của Madewell đều có kiểu liên kết nhất quán. Các tiêu đề nhỏ hơn và không được in đậm trong menu điều hướng phụ chính là dấu hiệu trực quan cho thấy các liên kết này có tầm quan trọng thứ yếu.\ Thiết kế phù hợp cho mọi kích thước màn hình
Năm nay, với hơn một nửa lưu lượng truy cập của công cụ tìm kiếm không phải trả tiền đến từ thiết bị di động, việc tối ưu hóa trang web của bạn cho thiết bị di động và các kích thước màn hình khác chưa bao giờ quan trọng hơn thế. Điều đó bao gồm các menu điều hướng của bạn.
Khi thiết kế điều hướng trang web, hãy bắt đầu bằng cách nghĩ đến thiết bị di động trước. Bắt đầu với kích thước màn hình nhỏ nhất, hãy ưu tiên những liên kết nào quan trọng nhất để đưa vào điều hướng chính của bạn và sắp xếp chúng theo thứ tự nào. Bạn cũng sẽ cần phải quyết định những tính năng điều hướng nào là cần thiết trên thiết bị di động, chẳng hạn như các nút bánh hamburger và cách chúng có thể phù hợp với thiết kế của máy tính xách tay của bạn. Điều này cung cấp cho bạn ý tưởng rõ ràng về những trang web và tính năng điều hướng nào là quan trọng nhất khi chuyển sang thiết kế màn hình lớn hơn.
Tăng khả năng truy cập cho thông tin quan trọng nhất
Bạn đã bao giờ nghe nói về quy tắc ba lần nhấp chưa? Ý tưởng là bất kỳ cấu trúc điều hướng trang web nào cũng phải cho phép ai đó truy cập bất kỳ trang nào trên trang web và tìm thấy những gì họ cần chỉ trong vòng ba lần nhấp.
Mặc dù ý tưởng này đã xuất hiện từ lâu trong thế giới của các nhà thiết kế web, nhưng phần lớn nó vẫn còn nhiều nghi vấn. Trên thực tế, một nghiên cứu đã chỉ ra rằng người dùng không có khả năng hoàn thành một tác vụ sau 3 lần nhấp mà là sau 12 lần nhấp. Biểu đồ bên dưới cho thấy một số người dùng tiếp tục cố gắng tìm nội dung họ muốn sau 25 lần nhấp.
Thiết kế thanh điều hướng website phù hợp với bạn
Thiết kế thanh điều hướng trang web yêu cầu xem xét cẩn thận khách truy cập và mục tiêu trang web của bạn. Đảm bảo rằng khách hàng và bot của công cụ tìm kiếm có thể tìm thấy nội dung hoặc chức năng mà họ đang tìm kiếm và hiểu mối quan hệ giữa các trang. Như vậy, họ sẽ tiếp tục duyệt và thực hiện các hành động mong muốn trên trang web của bạn – như tạo tài khoản hoặc hoàn tất mua hàng – thay vì trở nên thất vọng và thích thú.
Kết luận khi làm điều hướng website
Không có phép màu nào để có được sự tiện lợi. Vì nó liên quan đến việc tạo một trang web, điều quan trọng đối với hầu hết mọi người là truy cập vào tính dễ sử dụng và chuyển động của trang web cũng như khả năng cung cấp lợi ích của trang web. Bạn có thể có một trang web đáp ứng các tiêu chuẩn quan trọng nhất về sự thuận tiện bằng cách lập kế hoạch tốt cho nó và ghi nhớ người dùng cuối của bạn. Hãy nhớ rằng trang web không được thiết kế dành riêng cho chủ sở hữu mà dành cho những người sử dụng nó.
Các vấn đề về sự tiện lợi của trang web có thể được phản ánh từ 2 nguồn chính: bản thân trang web và người dùng trang web. Trên thực tế, trang web sẽ luôn bị lỗi nếu một người truy cập (dù có kinh nghiệm hay chưa có kinh nghiệm) gặp phải các vấn đề trong việc điều hướng, lấy thông tin trên trang web cũng như tìm hiểu trang web này.
Điều hướng website là gì? Cách cải thiện điều hướng website tốt nhất